First Iteration
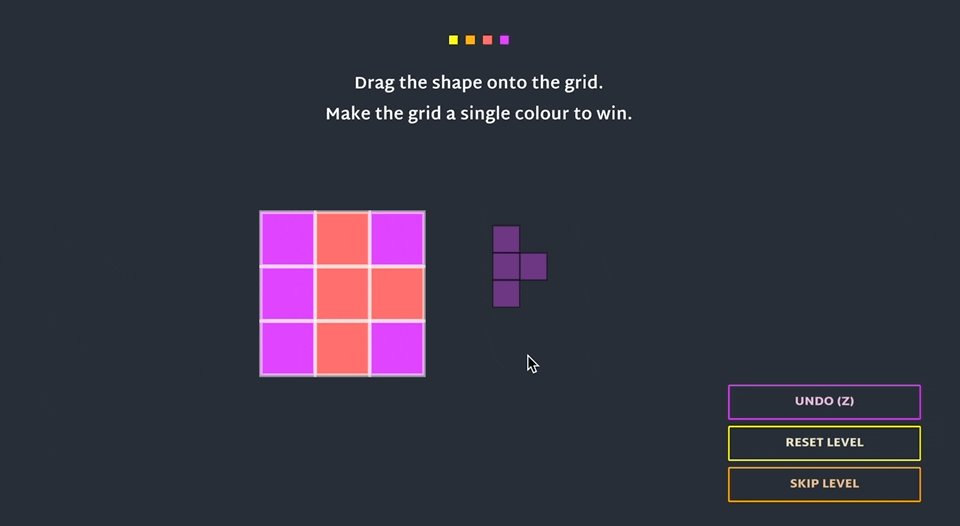
Here's a first look at the colour grid puzzle mechanic I started on two days ago. The idea didn't come from anywhere in particular, I just needed a break from brainstorming rule/tile-based games and to make something quick and simple.

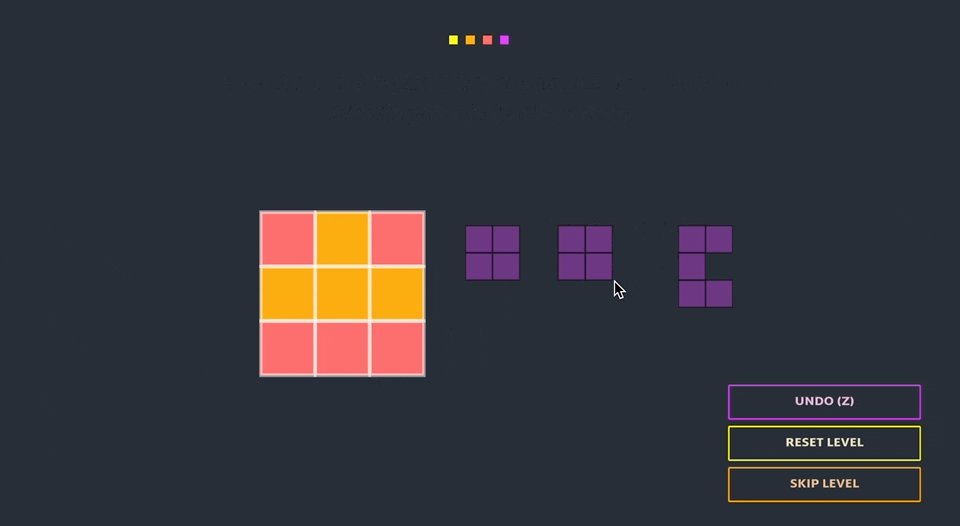
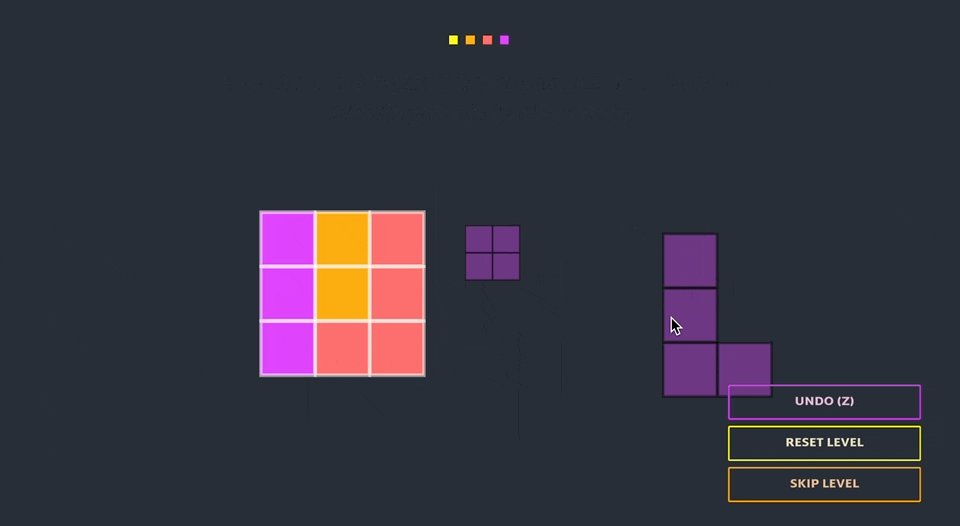
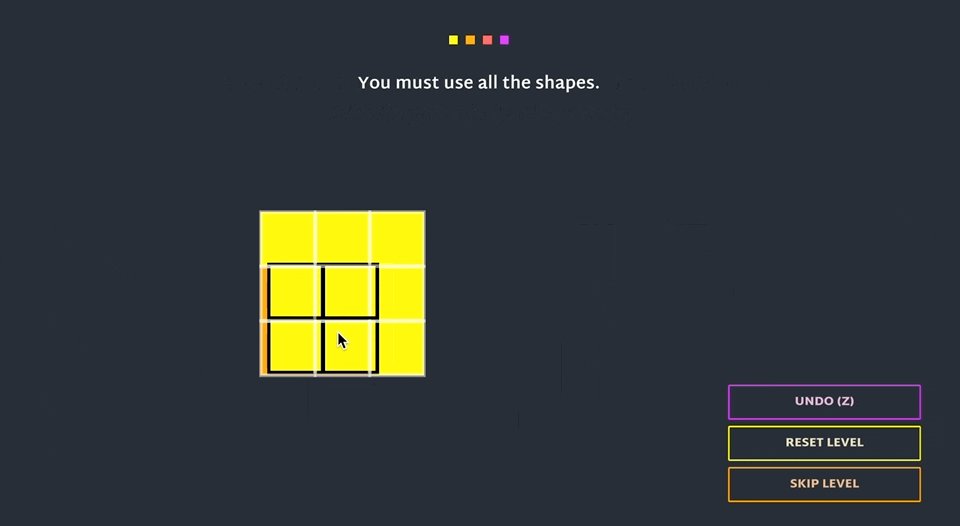
So far there haven't been any massive technical challenges to slow me down. I opted to create the game tiles and the Tetris shapes with grid-based logic rather than doing anything with colliders and prefabs (or tilemaps, which I did look at briefly). The definition for each level (ie. the colours of the starting grid and which shapes you get) and the shapes themselves are defined in scriptable objects. The shapes are all on a 3x3 grid with the unused tiles hidden. The logic when you place a shape just looks at the position of the shape's central tile vs the grid's central tile and then applies changes based on that. I did cheat a bit in some areas - the rotation of the shapes uses hardcoded logic to reassign the colour of each tile, rather than try to create a generic rotation script (which I know is a solved problem, it just seemed easier to avoid it for now!).
The part I did hit some trouble with was the colour logic. In the very first iteration, I didn't have the Tetris shapes as full-colour blocks, but as outlines you could place over the grid. As you placed them, the tiles underneath would be highlighted with their new colour. I don't have a screenshot of that version but it ends up something like this:

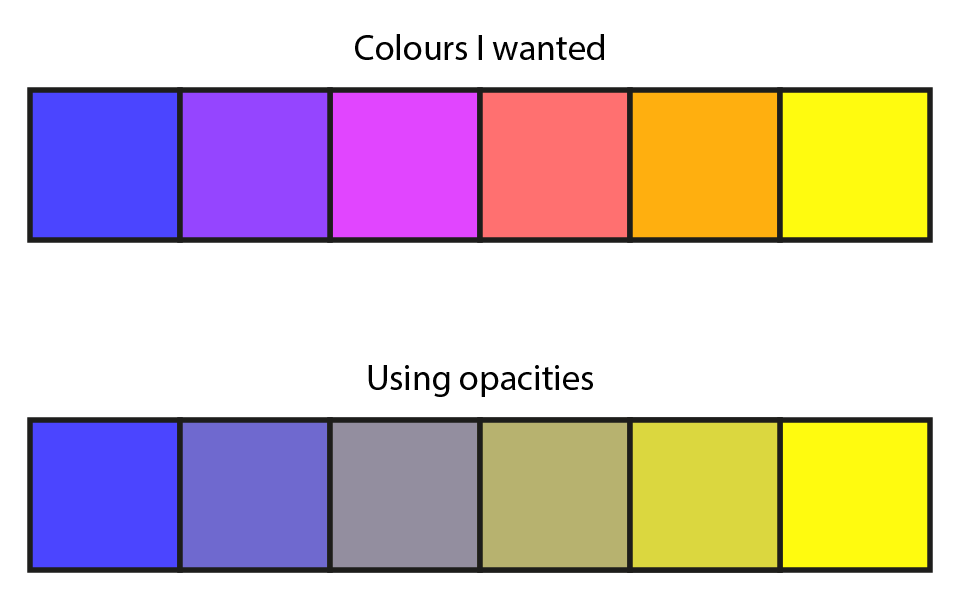
It's confusing, and it makes it hard to understand the changes you're making to the grid once there are multiple colours down, but I started there because I didn't know how else to visualise it. If I actually just used opacity to shift the hue from one end of the scale to another, I would be stuck with very muddy colours, and those colours become indistinguishable at certain points:

But the bigger problem is this system doesn't work in Unity anyway - overlaying a low-opacity blue block to shift to the bluer end of the spectrum doesn't create the exact same colour as when you overlay a low-opacity yellow block to shift it back to the right. I needed more precise control.
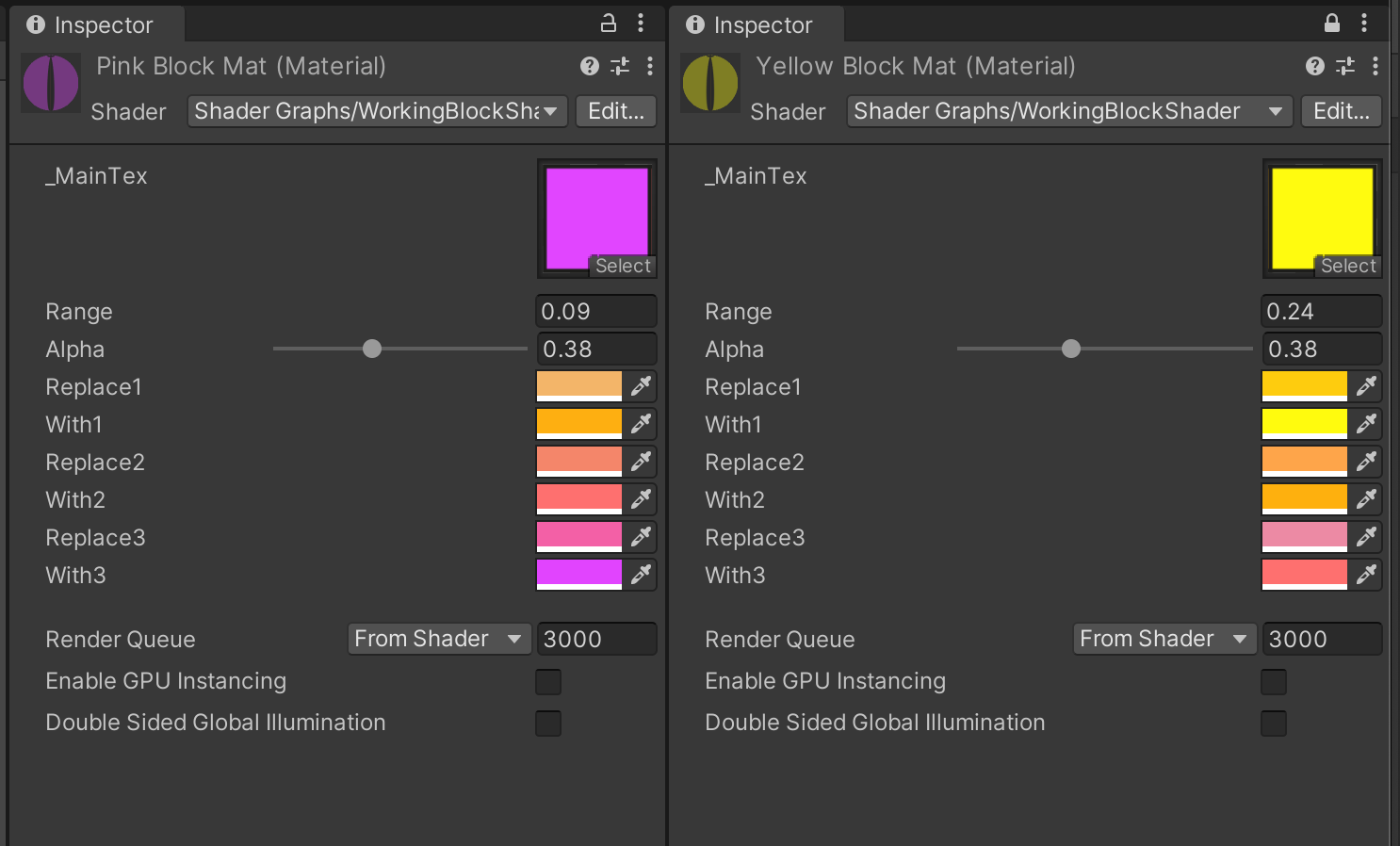
This led me to looking at a shader-based solution, despite still being a beginner in Shader Graph. My system works for now, although the shaders are based on "Unlit" rather than "Sprite unlit" options in URP and I don't know if that will come back to bite me later:
- The tiles on the main grid use a basic opaque shader (which is why I can't use the Sprite-based shader settings)
- The Tetris shape tiles then take the scene colour, mix it with the low opacity yellow or blue, then just manually run through and replace the colours as needed to match the standardised palette
- I can then set up materials for the colours at either end of the spectrum and specify the desired colour changes

Next steps
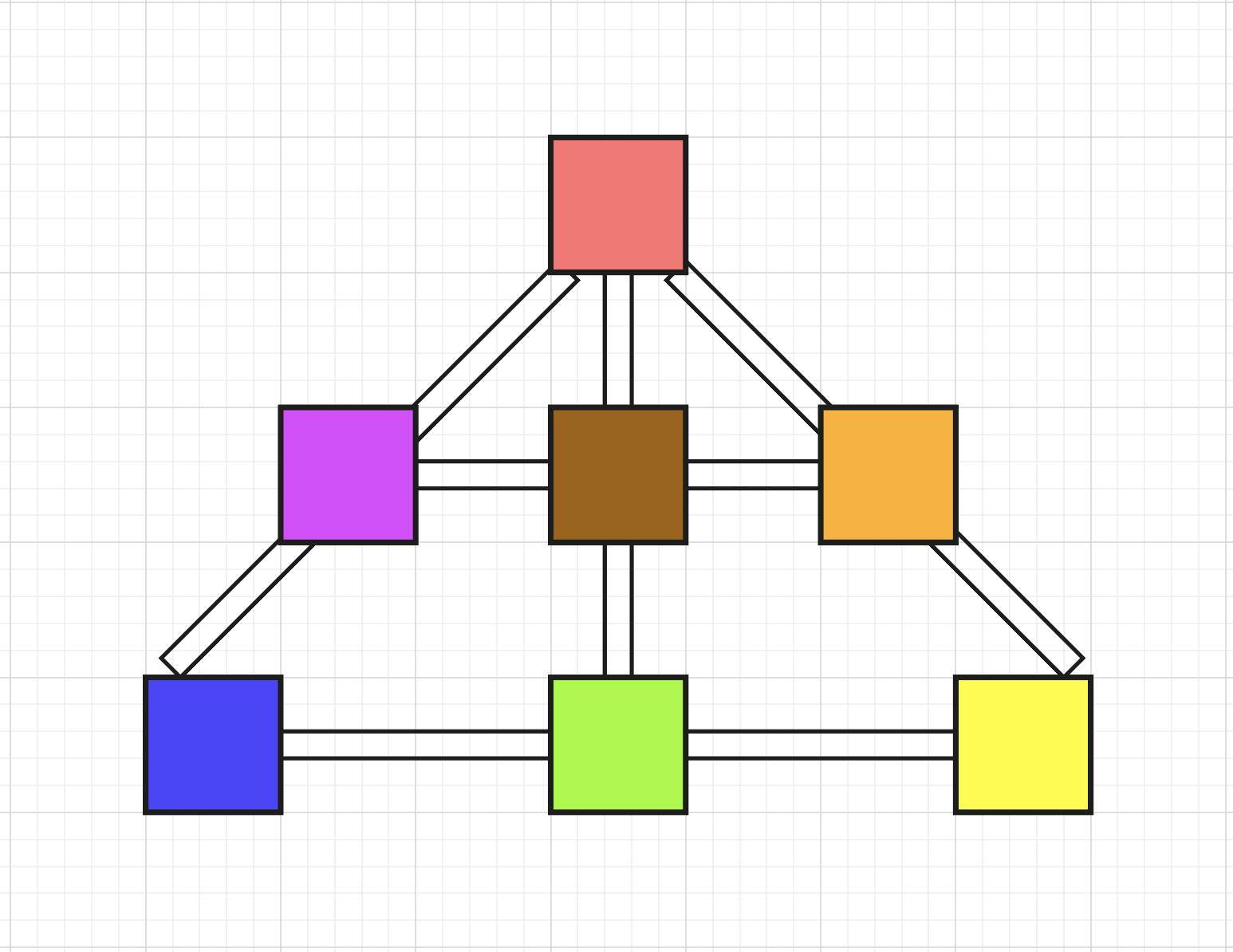
At the moment, my logic for the main grid doesn't work if I change it from a 3x3. I'm curious to find out whether either extending the grid, or even adding irregular shaped grids, will add an interesting challenge and how quickly it becomes too complex. Similarly at the moment the Tetris blocks shift the colour a single shade to the right or left but I could extend that to allow shifting 2+ shades at a time depending on the tile (I don't know if this will break my shader solution). Lastly, perhaps I could push it even further and have more advanced mixing - e.g. could a pyramid like this work?

My goal is to answer the questions by the end of the week. If I choose to continue this project another week, that will then be for creating more levels and adding audio.
Bear Blocks
Colourful shapes grid puzzle
| Status | Prototype |
| Author | Kate Killick |
| Genre | Puzzle |
| Tags | 2D, blocks, Colorful, Cozy, Cute, Minimalist, relax, Singleplayer, Tetris |
More posts
- Prototype Complete!Feb 23, 2022
- Versions For TestingFeb 21, 2022
- Forks in the roadFeb 21, 2022
Leave a comment
Log in with itch.io to leave a comment.