Digital Tiles Prototype
Here is the first digital version of the prototype - the player can place an object on an open node, and right click to see the resulting score of a segment in the debug output.

I started out using a line renderer to show how the tiles connect. The next obvious thing to implement to get gameplay would be the system of dealing random tiles. However, I didn't want to go forward with creating tilesets without know more about how each tile would be structured, and to do that I needed to know how I would be putting it together visually. In particular I knew I didn't want this to feel like tile placement - it should feel organic, and ideally be able to support animations of vines growing.
I decided to take a step back and make some quick mockups to at least have an idea of the direction:

With this as a rough guide, I spent a day poking about at ways of doing dynamic vines. I wanted the player to be able to place and rotate new sections and have the vine grow into a nice shape accordingly - though this definitely felt ambitious!
I first looked into the Sprite Shape Controller, which I hadn't used before. It didn't seem like the intended use case, but I thought it might still be a viable solutions. Unfortunately after a few hours I concluded it wouldn't be fit for my purpose - it's not built for animating and it also seems to error if two nodes are too close.
After that I spent a couple of days working through a solution using bezier curves and returning to the line renderer. It was slow to get my head around but I was able to get a decent test set up where the vines would grow neatly between nodes:

Integrating this into the tile system was the next step. In the end, the best way I found to think about it was to think about two systems separately:
- One system understands where a "segment" starts and ends. To explain: the player can place a kind of "separator" in the vine, which determines the start/end of a particular segment. This is not the same as a branch - a segment can have branches within it, and each of those branches must be closed off for the segment to be completed and scored.
- The second system relates to the visuals, and understanding where the vine splits into branches, and which line renderer is being used for each branch.
This helped me get into less of a pickle about where and how to position nodes (and bezier handles), although I have since run into some constraints because of it (e.g. I cannot highlight a particular segment of the vine, because one line renderer does not correspond to one segment).

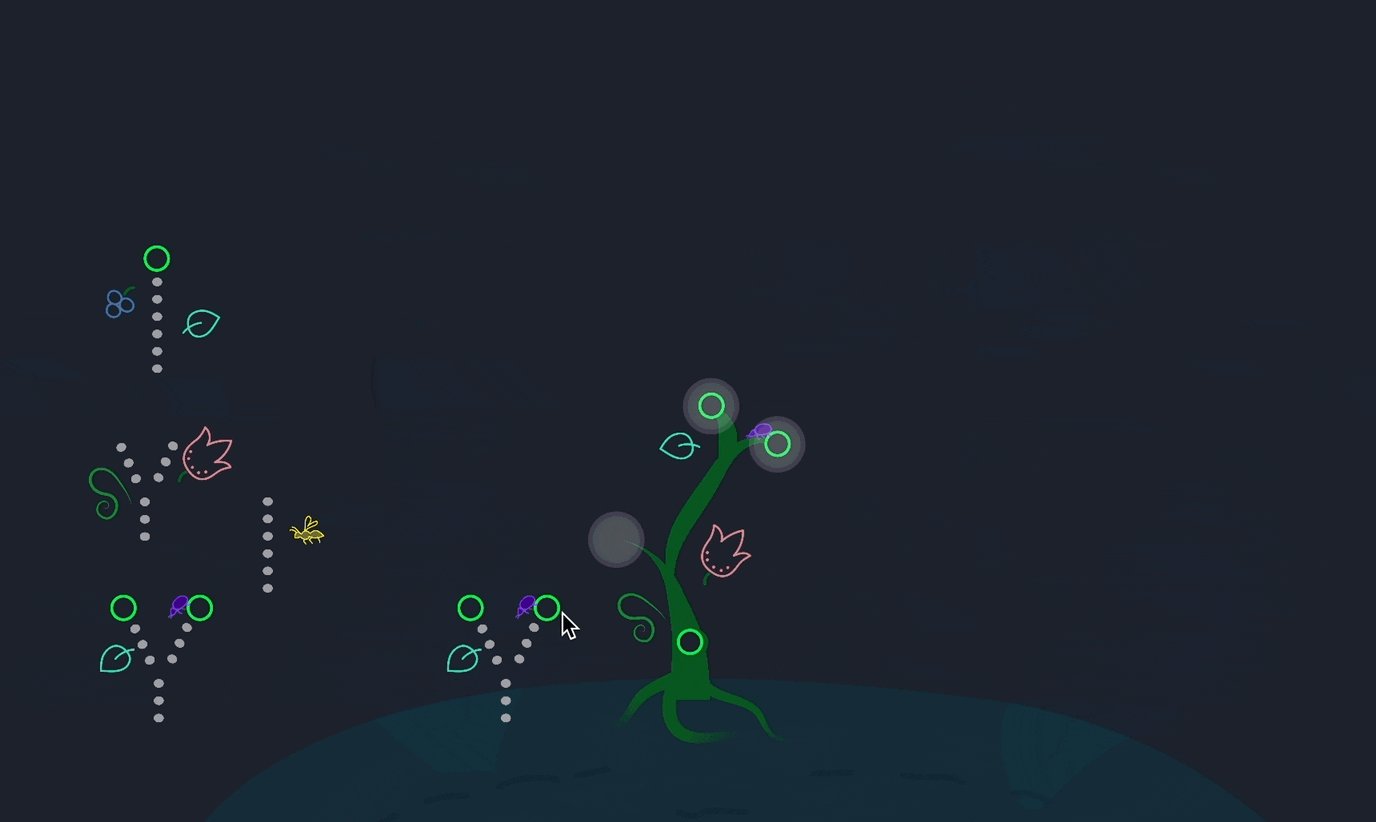
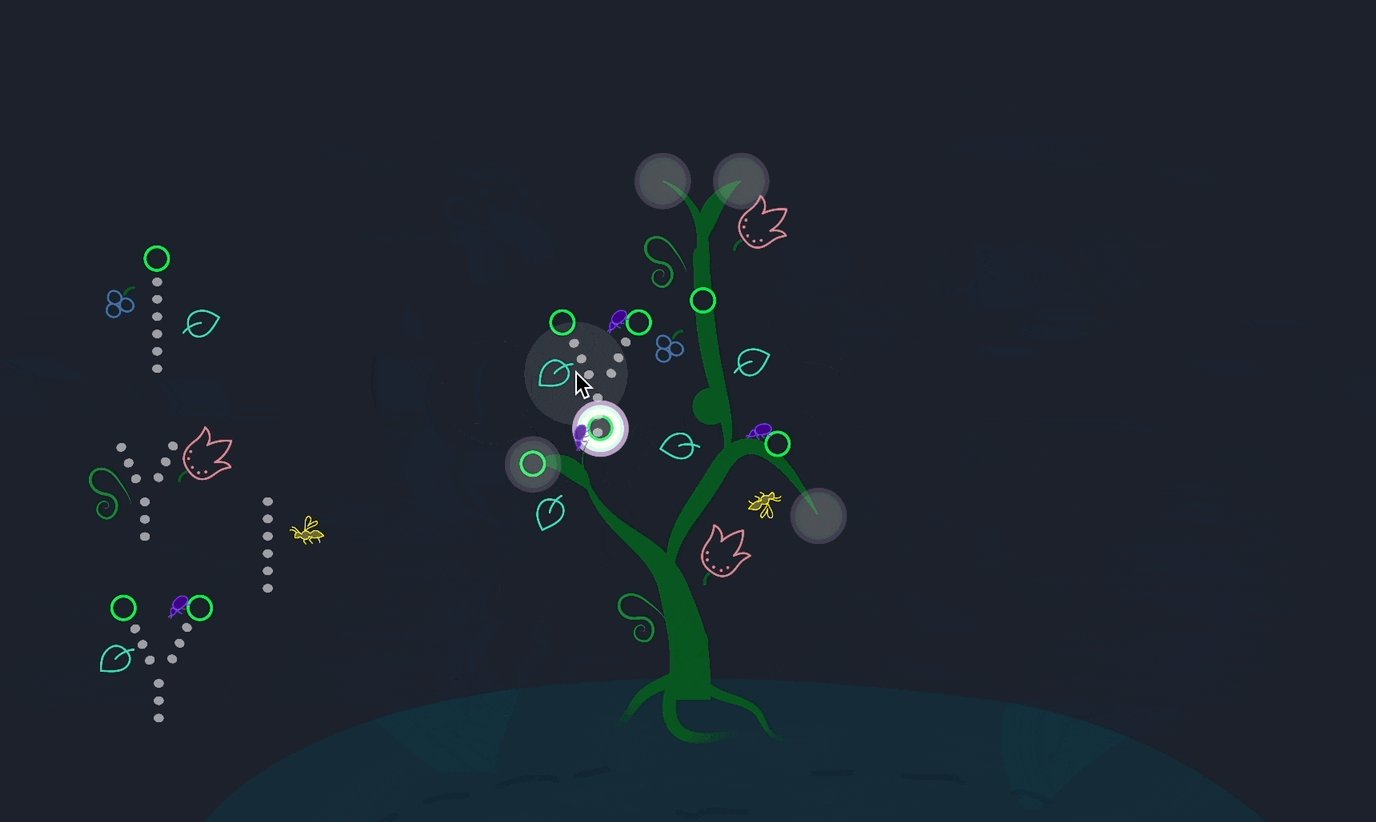
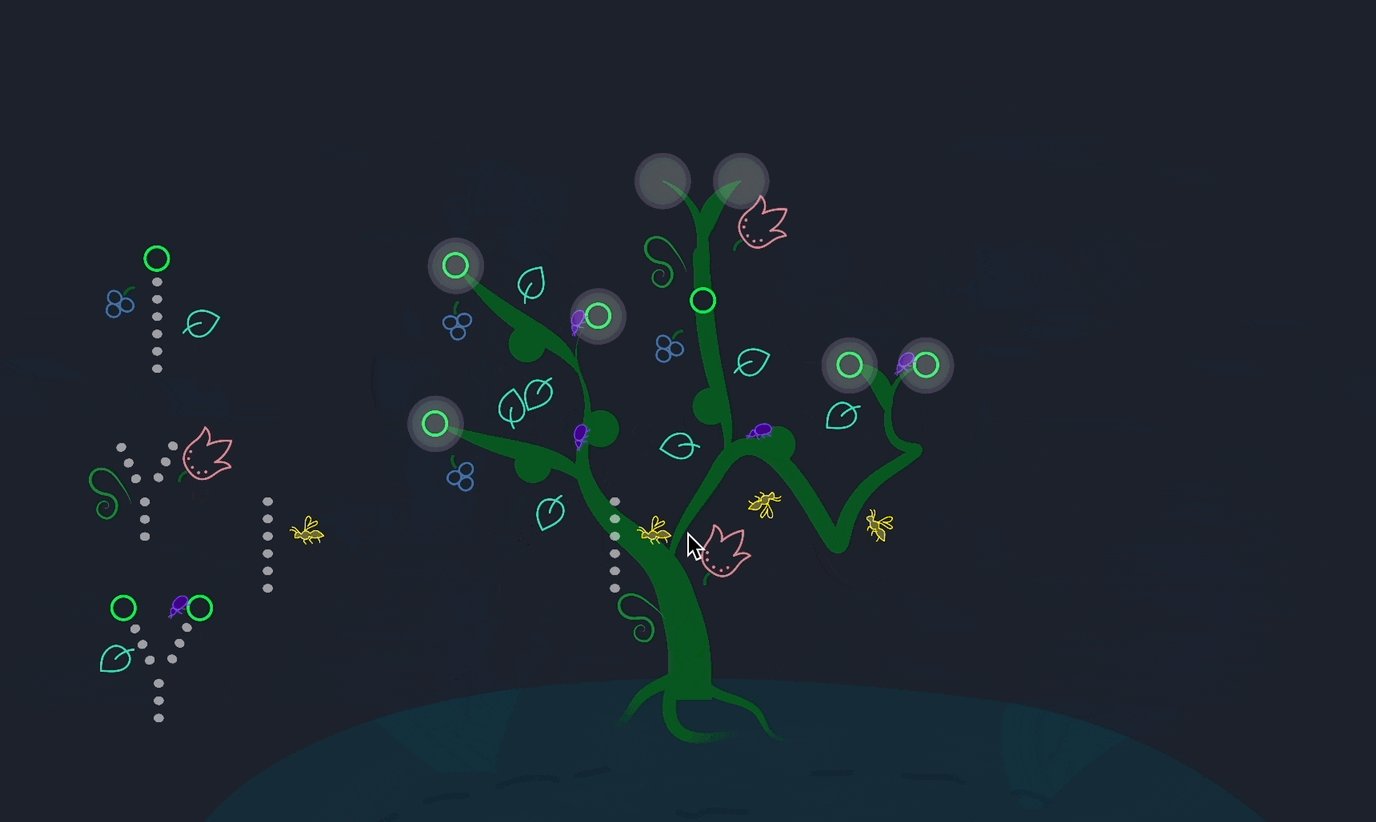
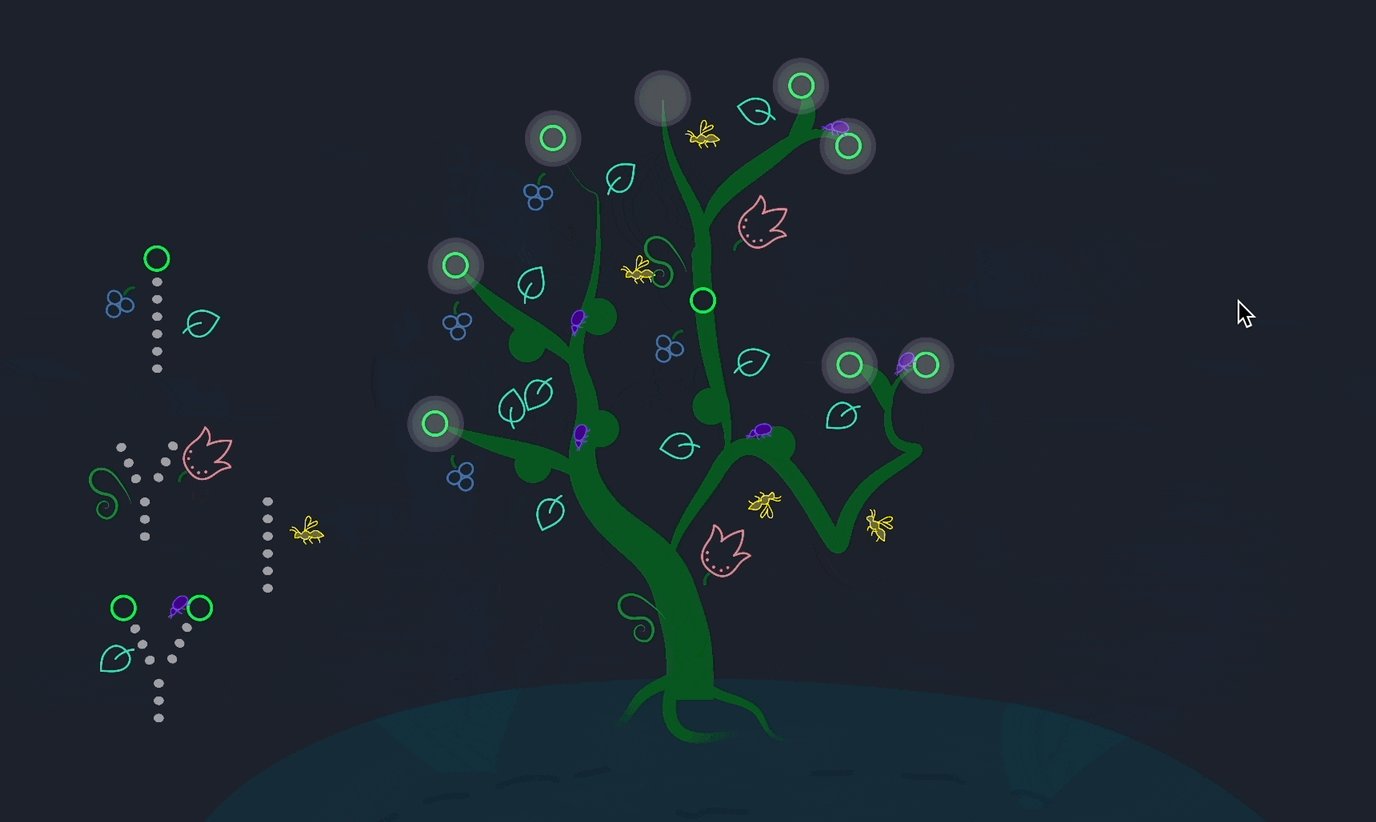
For my last day of the week, I wanted to get the visuals and placement interaction into less of a placeholder state. The goal was to get this playable enough that next week I could get back to the game logic, and overall have something that made enough sense to put in front of another player.
In the current version, the player can clone and drop objects onto the vine. They snap into place, and can be rotated with the arrow keys. Uncompleted segments are shown by the bright green rings. It's a little messy, and overall the visual language isn't super clear, but I think it's enough to get on with for now. There's also a bug with the vine having a kink in it at certain rotations - but I realised I like the random variation it adds (and in fact, perhaps trying to make the vines neat and perfect in the first place was misguided!)

Plant Game Prototypes
| Status | Prototype |
| Author | Kate Killick |
More posts
- Mechanics iterationsFeb 08, 2022
- Getting to gameplayFeb 03, 2022
- Tile Placement VersionJan 30, 2022
- Plant SimulatorJan 30, 2022
- Sim/Strategy Game AnalysisJan 23, 2022
Leave a comment
Log in with itch.io to leave a comment.